给你的Hexo博客添加一个朋友圈吧

给你的Hexo博客添加一个朋友圈吧
琅環书生一、写在前面
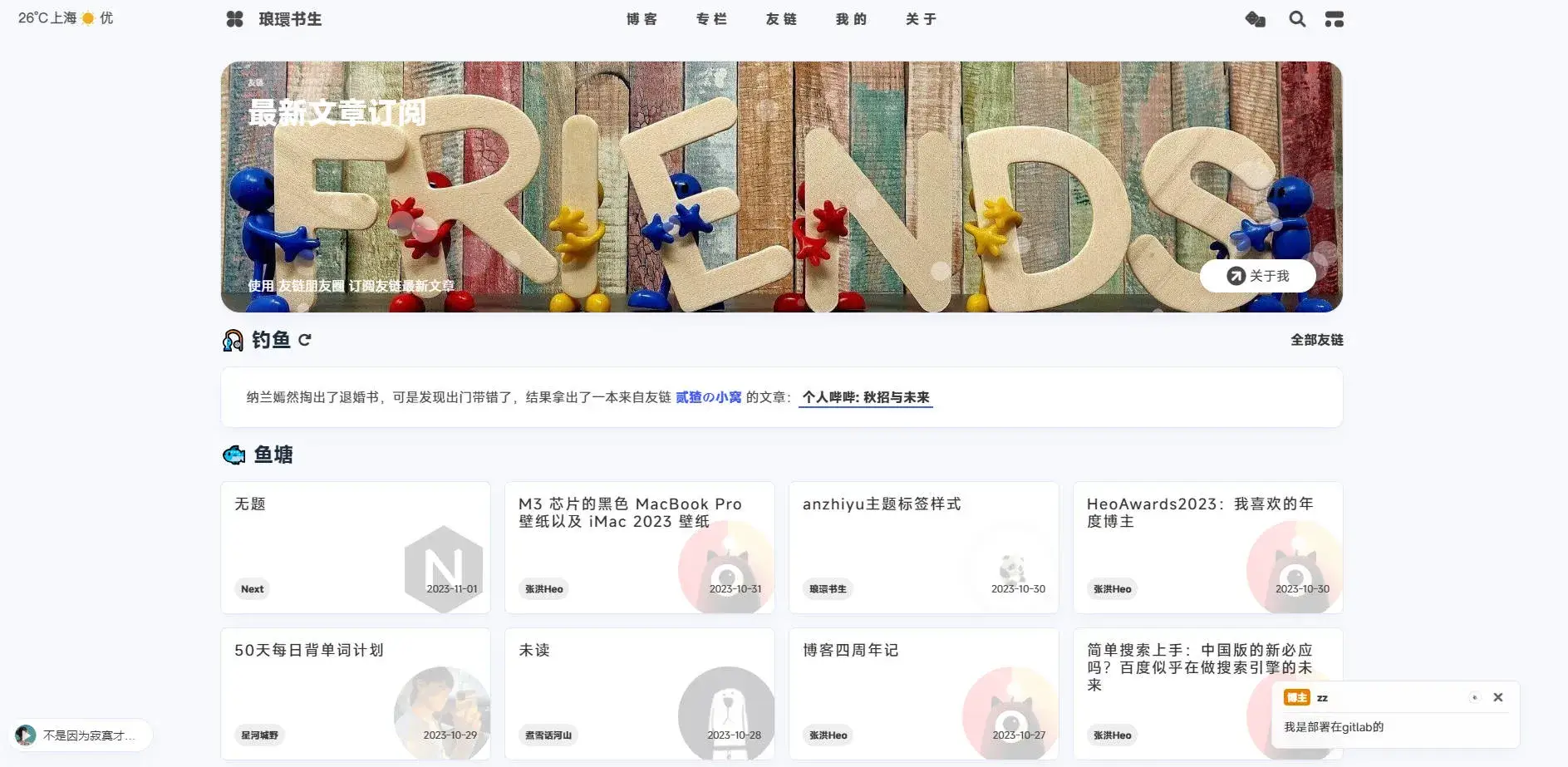
二、效果预览
我的朋友圈效果展示
环境准备
- GitHub
- Vercel
- 自己的域名
三、GitHub上的操作
fork 项目到自己的仓库
注意: 一定要fork,不要采用clone、导入的方式;如果前端部署采用带管理面板,则fork时不要修改仓库名称,否则会导致管理面板部分功能不可用。
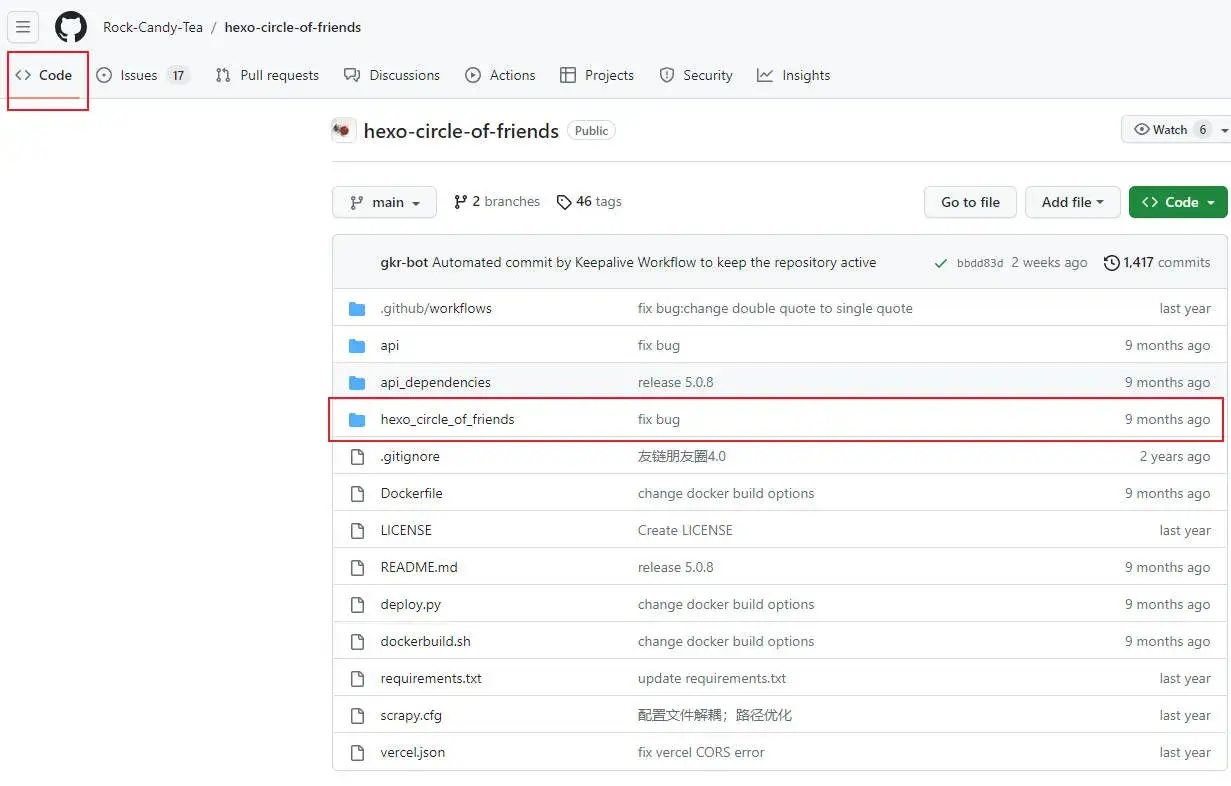
fork友链朋友圈的项目仓库,地址:https://github.com/Rock-Candy-Tea/hexo-circle-of-friends
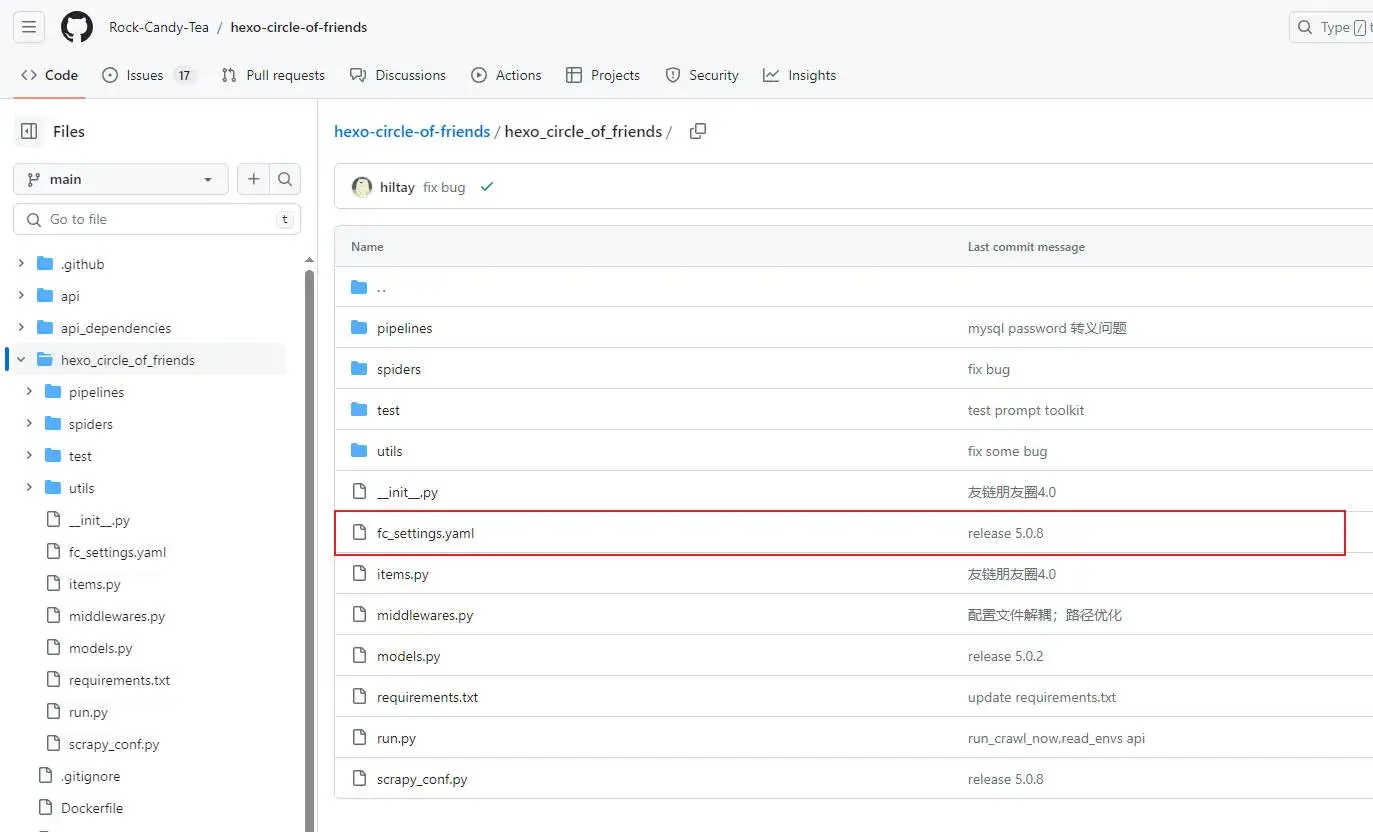
不懂fork的,跟着步骤走,在上面项目仓库代码里找到hexo_circle_of_friends目录,点击进入,
找到
fc_settings.yaml文件
点击右上角编辑按钮

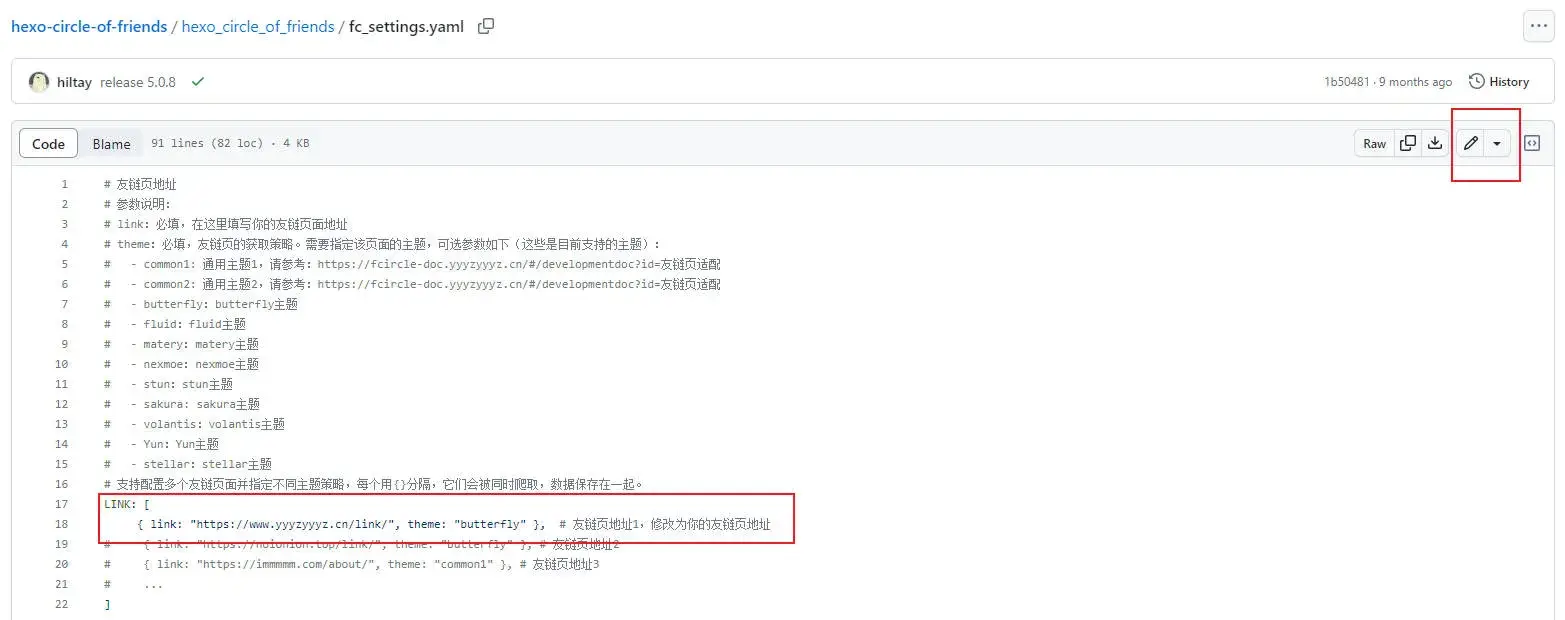
编辑
/hexo_circle_of_friends/fc_settings.yaml文件,需要修改的配置如下:
修改link:“你自己博客朋友圈的url”,
修改theme:“【anzhiyu主题一定要修改为common2,否则爬不到数据】“ ,其他主题根据要求添加,在此yaml文件里也有写到。1
2LINK:
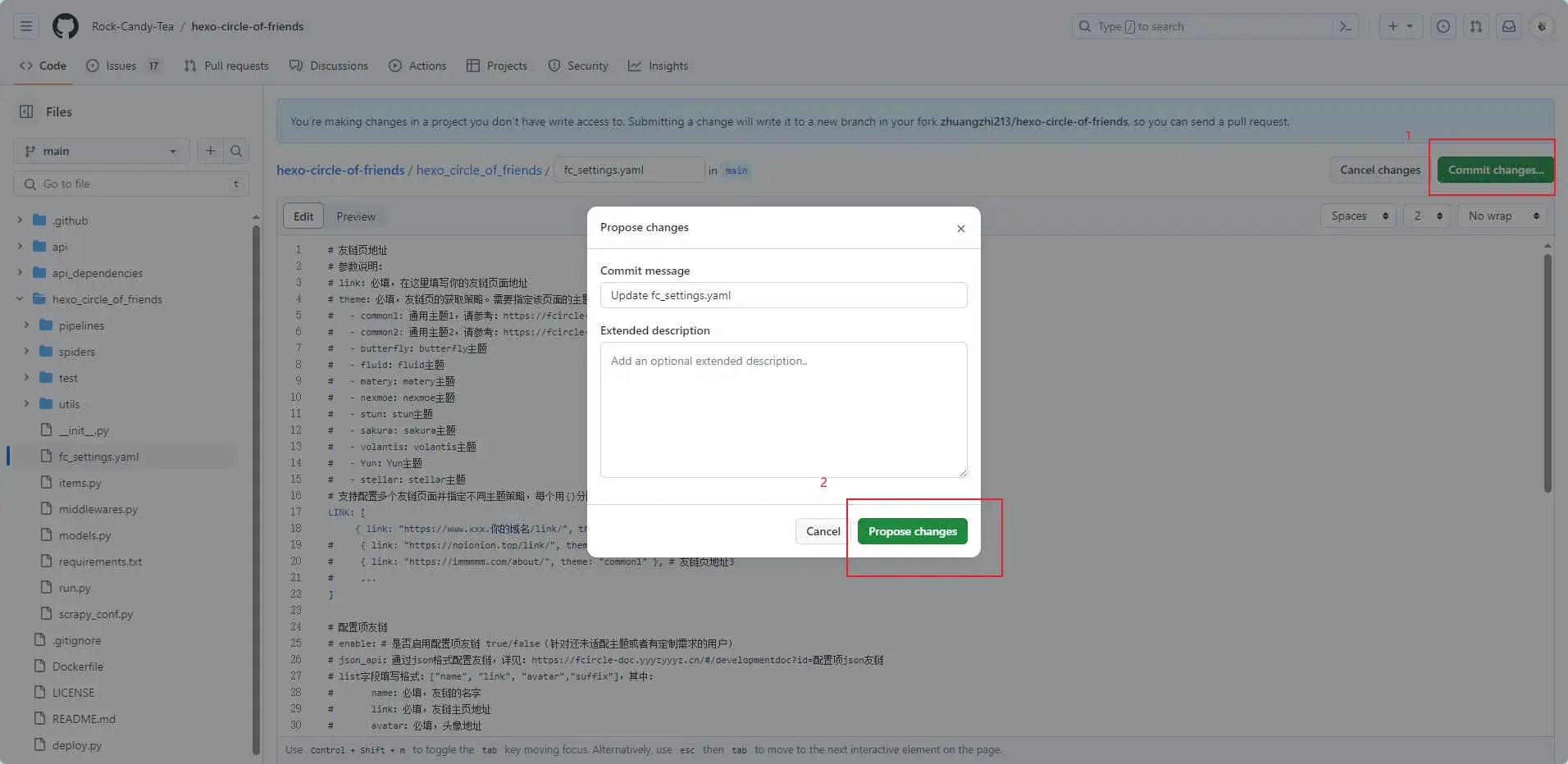
- {link: "https://www.yyyzyyyz.cn/link/", theme: "common2"} # link改为你的友链页地址,theme选择你的博客主题点击右上角提交按钮,注意分支为
main,vercel导入时也一定要和giuhub里的分支一致。
此时,fork的项目已经到自己GitHub里,进入自己的GitHub仓库。
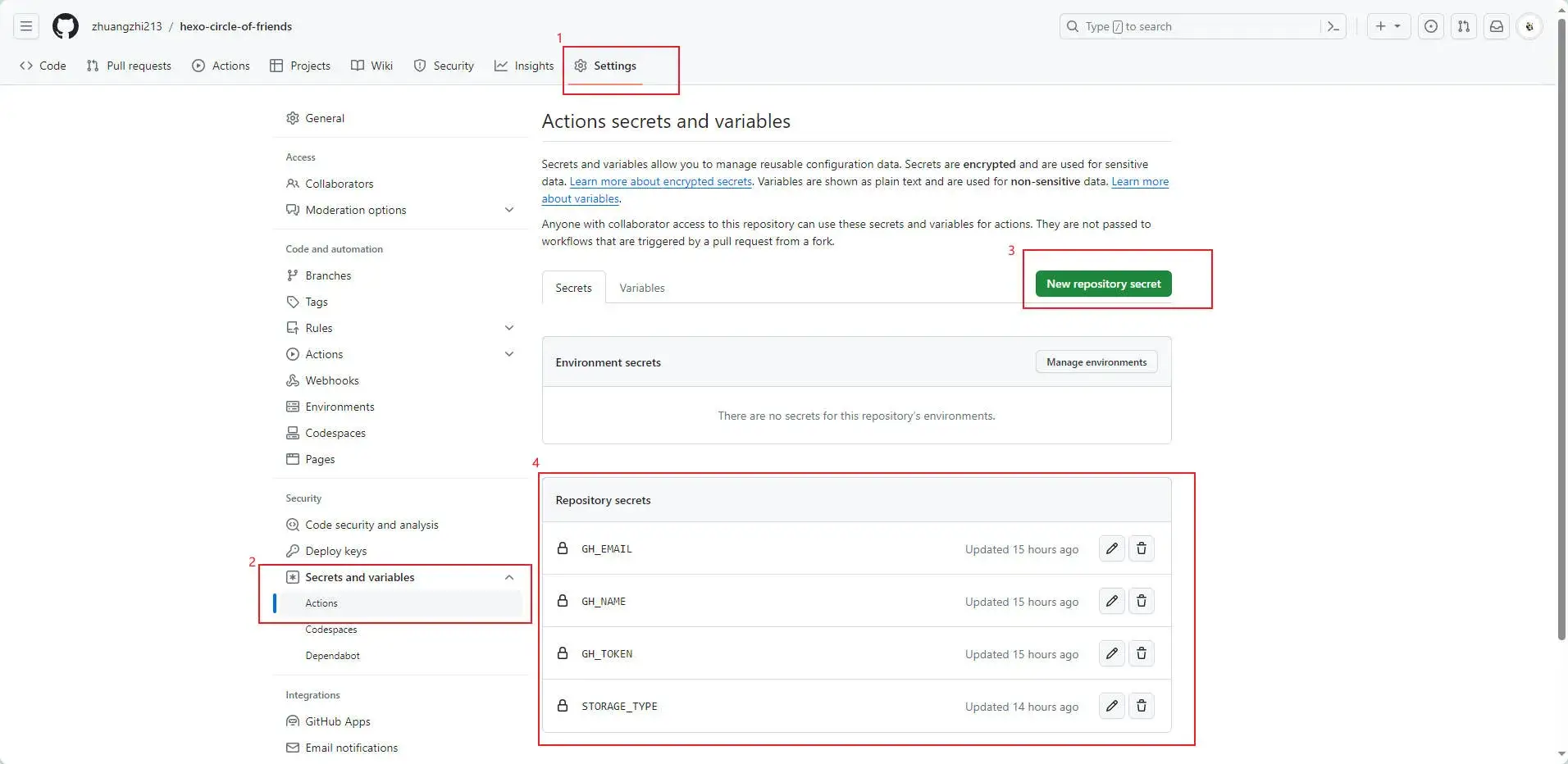
添加GitHub环境变量
点击自己仓库刚刚fork的项目Settings-->Secrets-->New repository secret
博主已经加好了,上图标记的
4是已经加好的
添加4个环境变量secret:- GH_NAME:github名称,也就是你GitHub的用户名
- GH_EMAIL:github邮箱,填写你注册GitHub的邮箱
- GH_TOKEN:github访问token,获取方式:
1.点你仓库右上角头像-settings-左侧栏找Developer settings进入-点击Persional access token-点击Tokens(classic)-点击Generate new token;
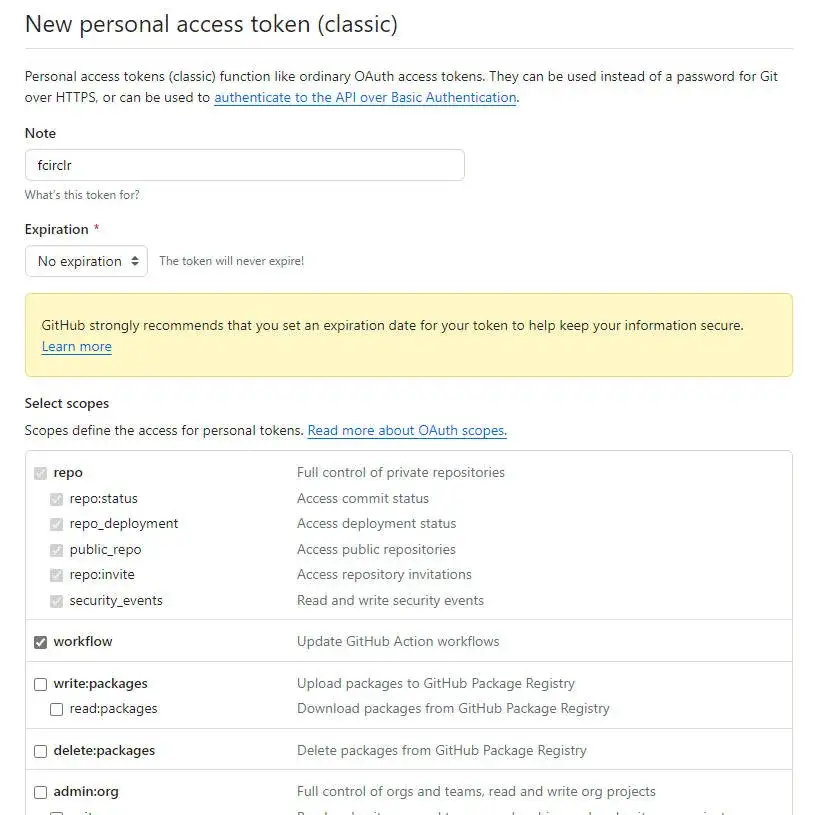
2.选择Generate new token(classic);3.填写你的token自定义名称
Note、有效期Expiration、Select scopes选择repo和workflow,点击最后的Generate token,复制生成的token字符串填写至GH_TOKEN(vercel也需要,建议复制到便签保存备用,生成页面关闭后,不容易找到token字符串) - STORAGE_TYPE:存储方式,填写
sqlite
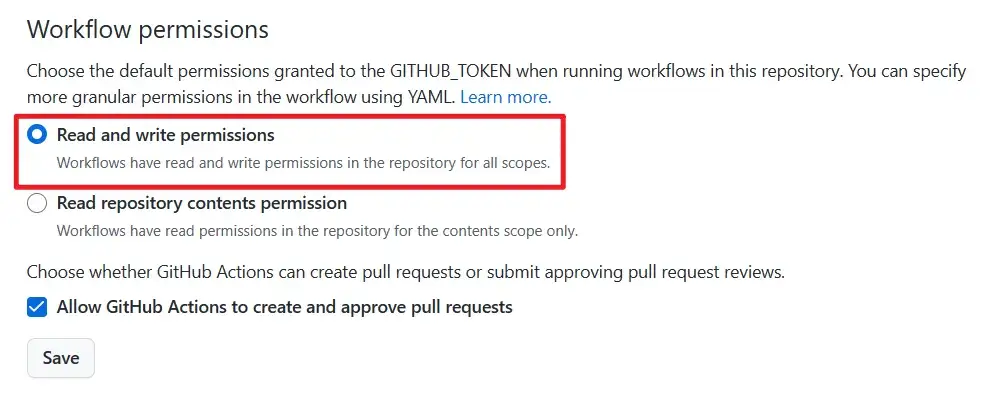
修改Workflow permissions
点击你仓库项目的
setting-->Actions-->General-->勾选Read and write permissions-->Save
四、 Vercel上的操作
前往Vercel (https://vercel.com/)官网,注册/登录你的账号。
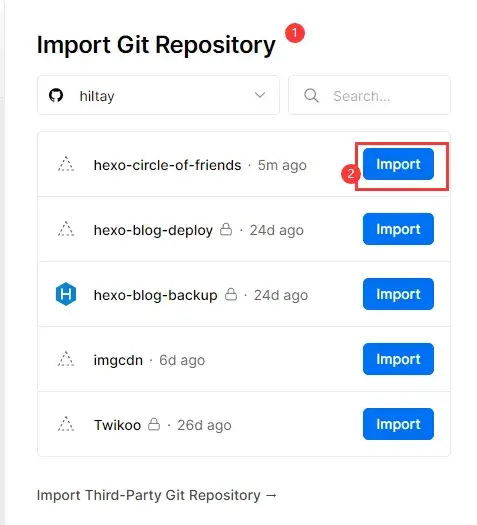
- 导入项目
点击New Project新建项目
找到Import Git Repository,选择GitHub里你刚刚fork的仓库,点击Import。然后点击
Deploy,回到首页,等待一会,就会部署完成。
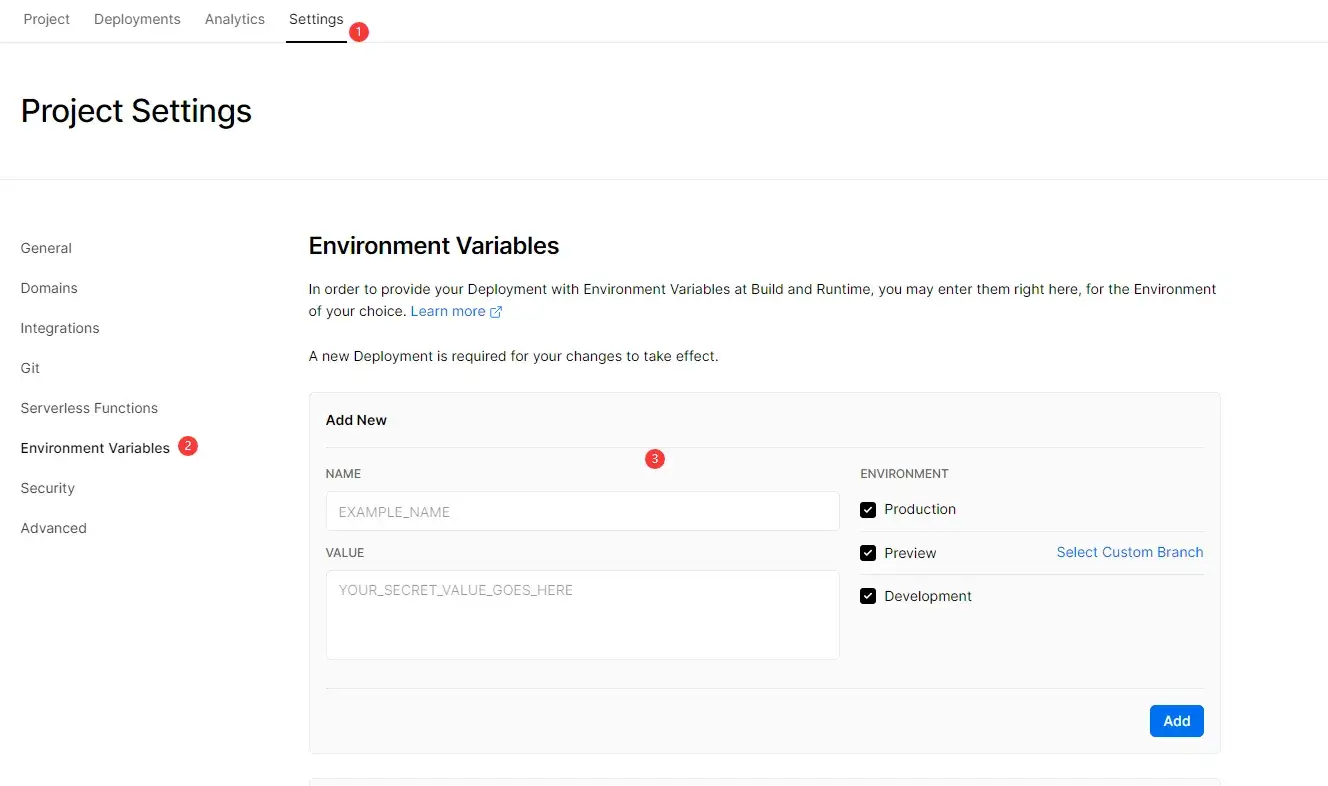
添加vercel环境变量,进入刚才创建的项目主页,点击Settings-->Environment Variables - 添加Vercel环境变量 与GitHub的保持一致,添加

GH_NAME、GH_EMAIL、GH_TOKEN,此外,还需要添加VERCEL_ACCESS_TOKEN,获取方式如下:
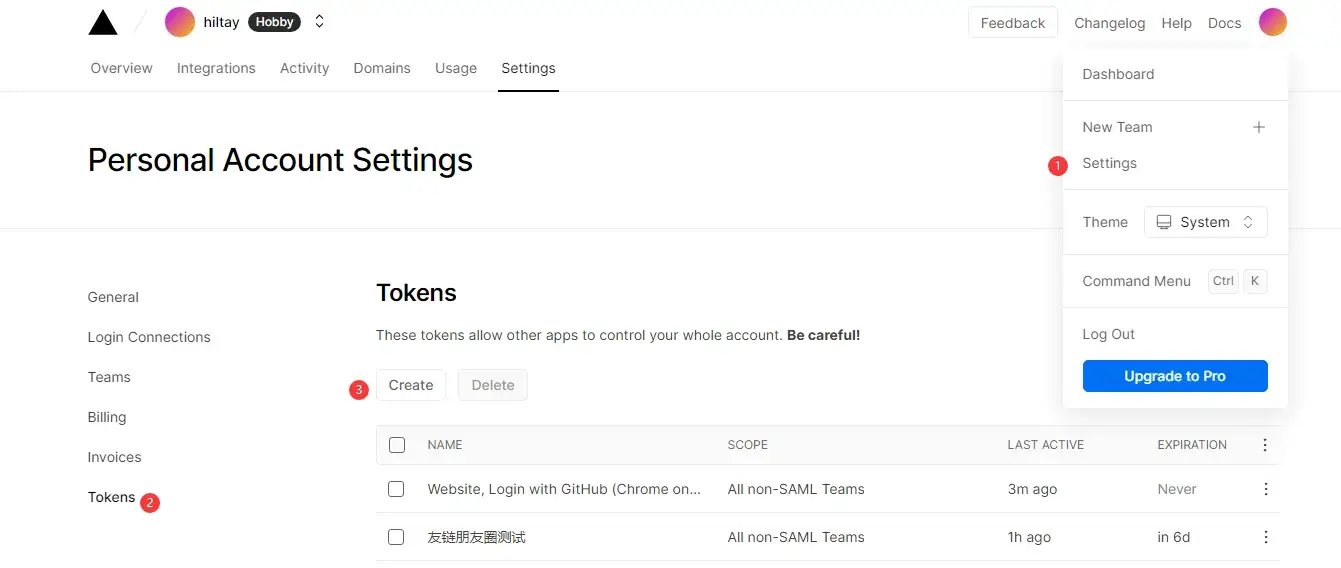
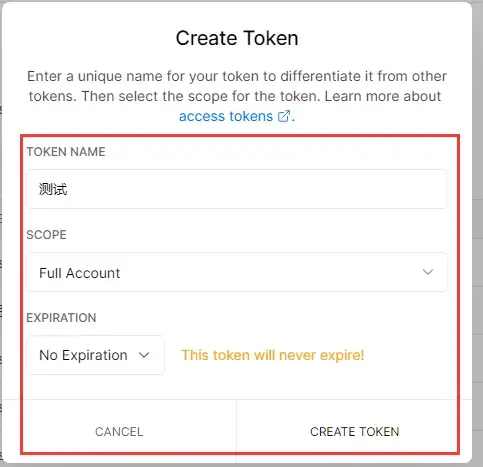
点击vercel页面右上角你的头像选择Settings-->Tokens--->Create随便输入一个名称后,点击CREATE TOKEN,复制生成的token,添加到vercel环境变量中即可

五、返回GitHub操作
回到github,启用fork后仓库的github action
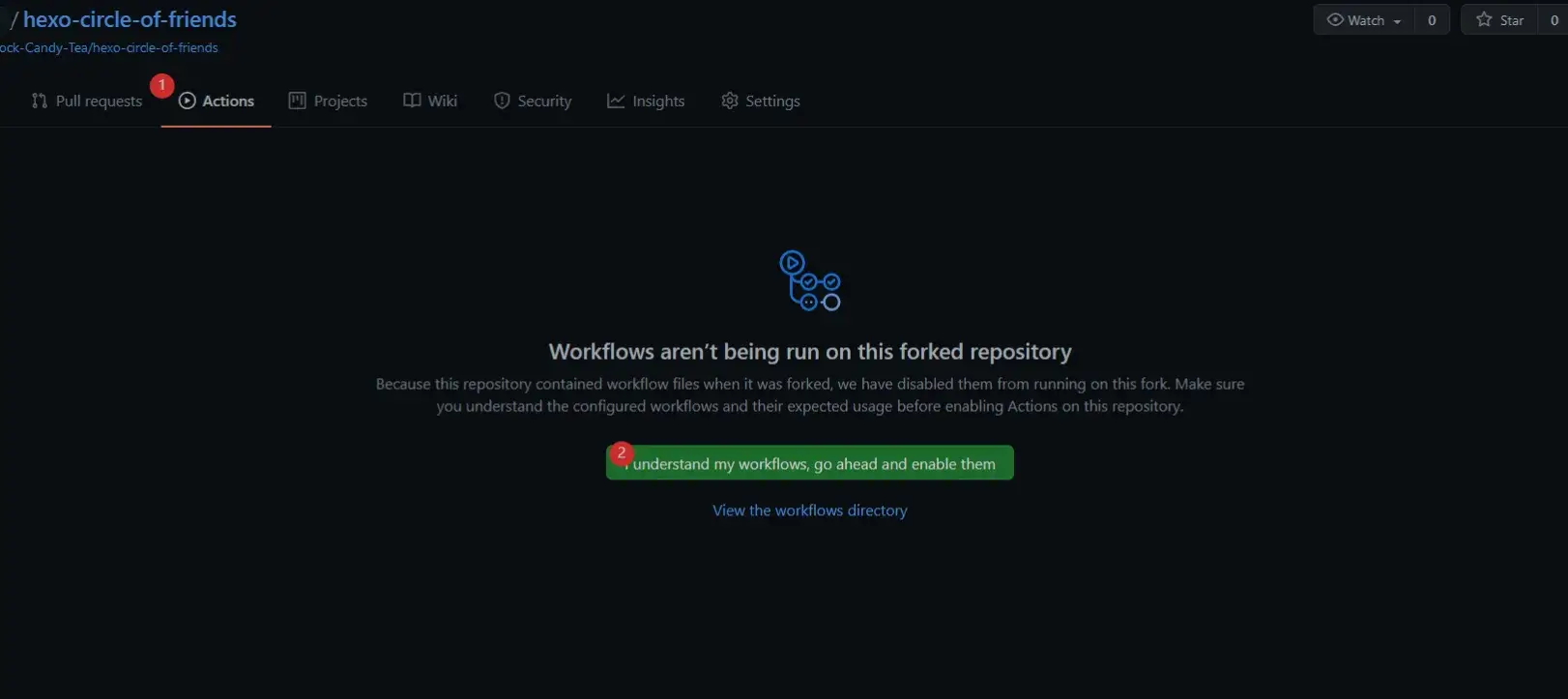
- 点击
Actions-->I understand my workflows, go ahead and enable them
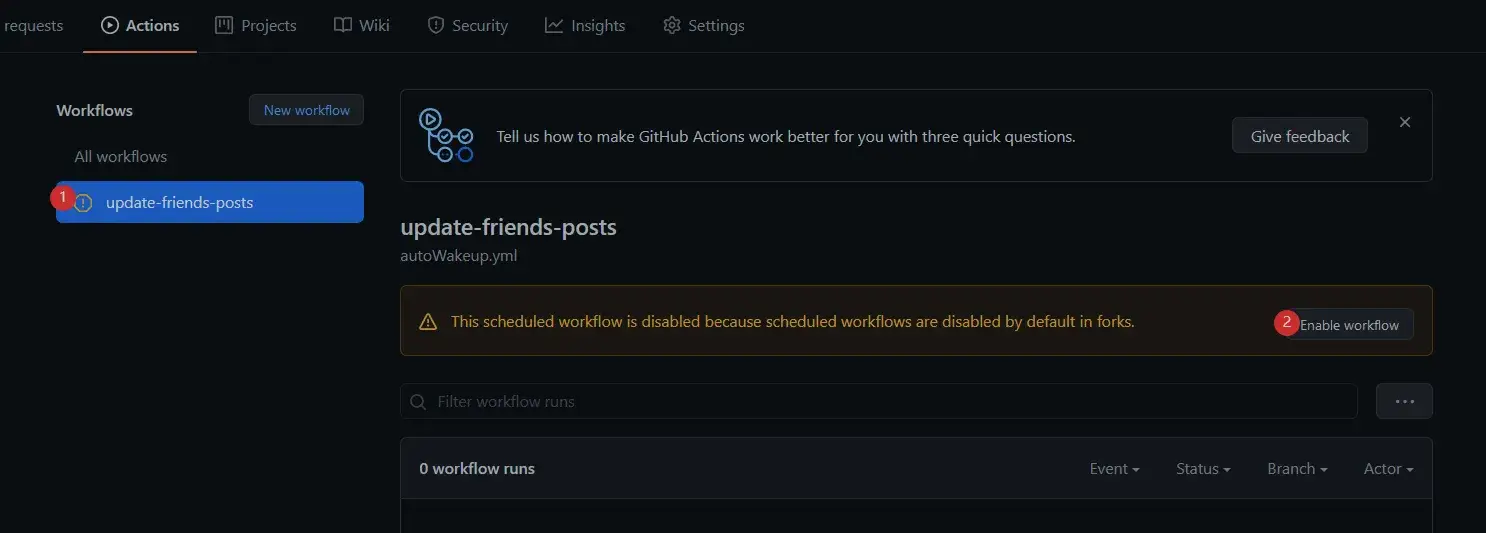
- 之后点击
update-friends-posts并启用workflow
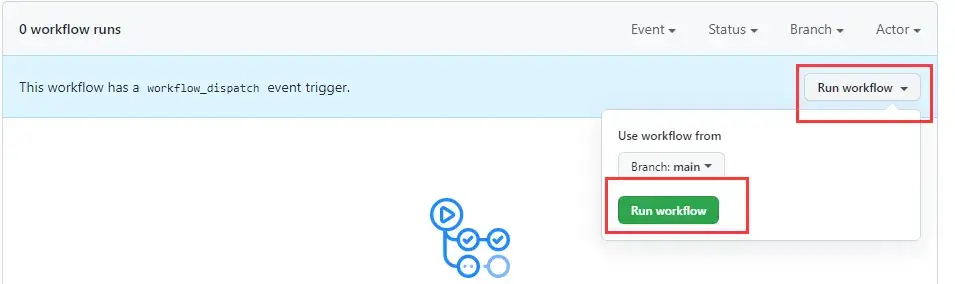
- 然后点击
Run workflow--->Run workflow进行第一次运行,注意选择的分支是否正确,分支选错,无法爬到数据的。
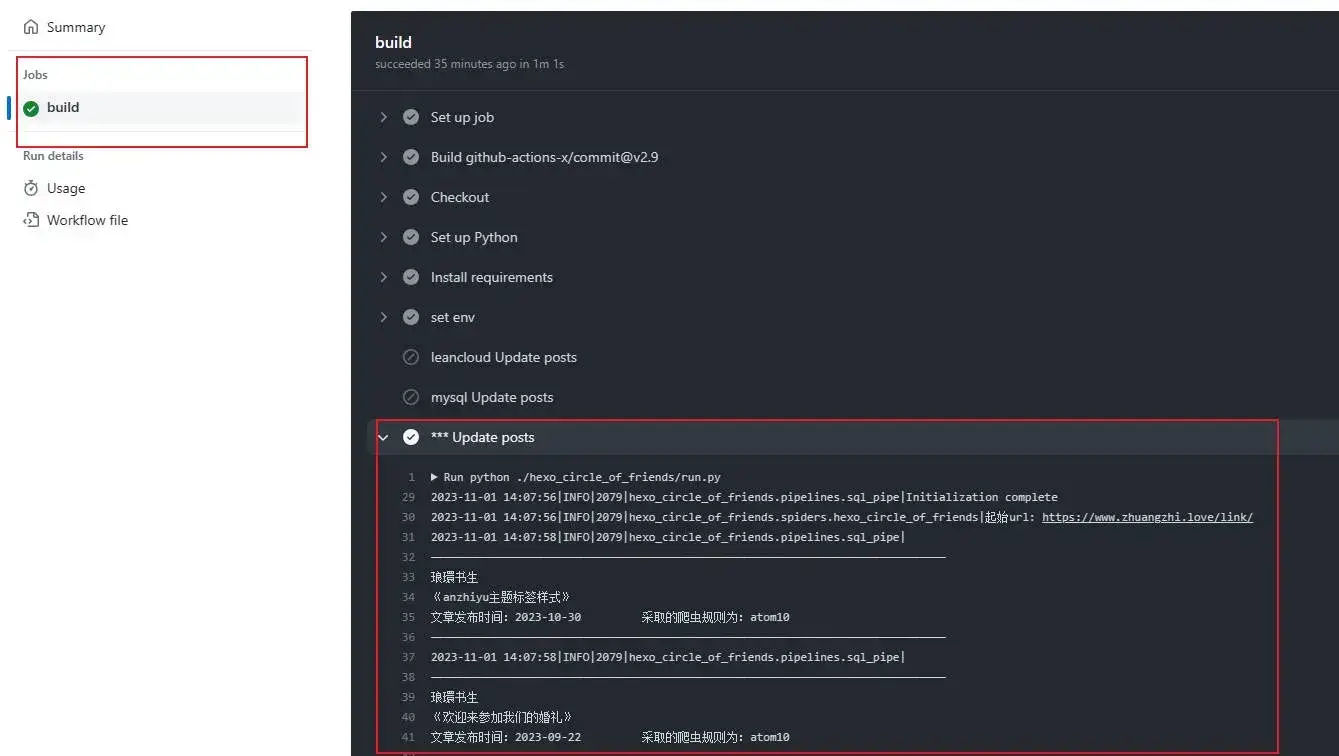
- 等待运行完毕后,项目仓库会上传
data.db,爬取的数据都会存放在这里,注意看你的仓库里是否已经生成,并且vercel也会同步更新。
在build里进行查看,如果post里有数据,代表着GitHub部署成功。
恭喜,GitHub部分部署完成。
六、返回Vercel操作
注:本来只需要默认的vercel地址,但由于vercel被墙,需要绑定自定义域名后,才可以正常使用。
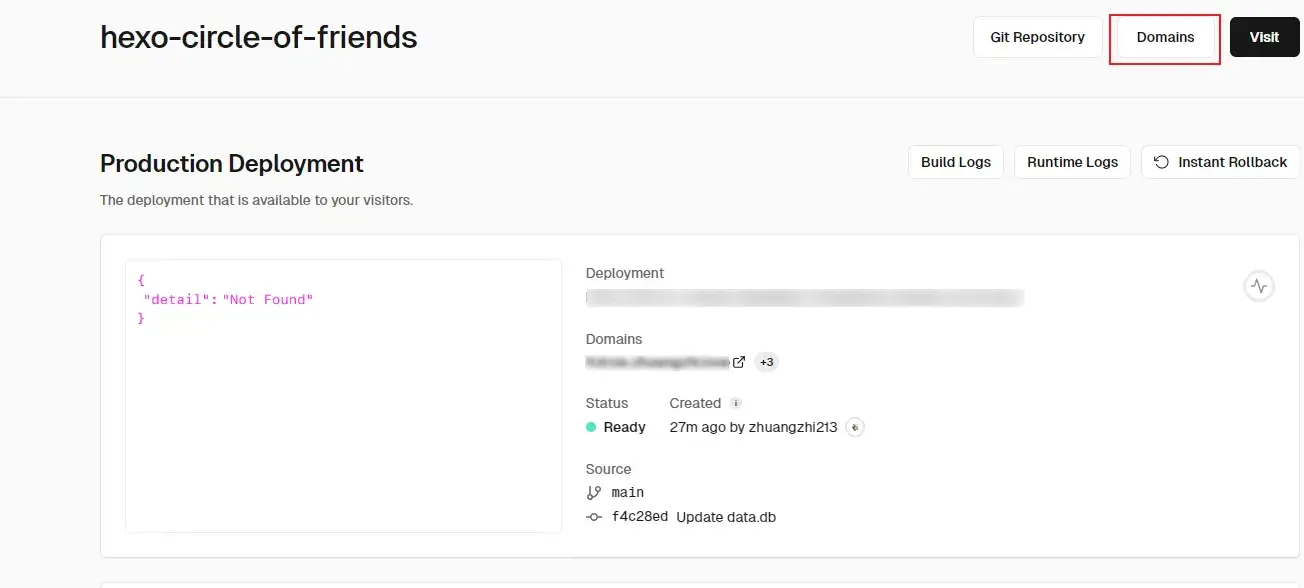
- 点击
Domains添加自己的域名
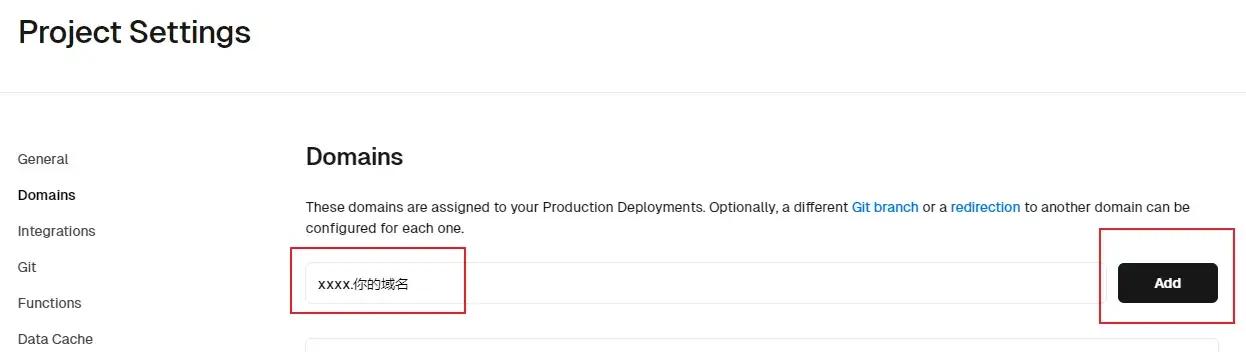
- 添加域名,如
xxx.你的域名,并在你的域名注册商将你加的域名进行解析:1
解析格式:xxx(你自己取的二级域名,同上),CNAME, cname.vercel-dns.com.

- 成功配置后,在项目中找到自己域名的url地址,在这个地址后面拼接
/all尝试访问,出现数据就说明配置成功,这个地址就是前端所需的 api 地址。
恭喜,Vercel部分搭建完成。
七、主题配置
以anzhiyu主题为例,其他主题根据其对应配置即可。
添加vue_js文件至自己博客
/themes/anzhiyu/source/js/目录【也可以不下载直接调用,但这样朋友圈右下角的信息自己就改不了。】- anzhiyu主题vue_s文件: https://npm.elemecdn.com/anzhiyu-theme-static@1.1.2/friends/index.f9a2b8d2.js
- 在自己博客
/themes/anzhiyu/source/js/目录新建一个js文件,名字随意,如friend_vue_js.js - 将anzhiyu在线js内容复制到自己刚刚建的js文件里,并替换如下字段:
将friends.anheyu.com替换为你的后端 url【vercel自己的域名,也就是上面xxxx.你的域名】
【可选】Powered by、Design by、FrontEnd by信息,根据自己喜好进行字段后面的替换,此内容是朋友圈右下角的信息展示。
修改主题配置文件
- 修改字段如下:
1
2
3
4
5
6# 朋友圈配置
friends_vue:
enable: true # true为开启朋友圈,false为关闭
vue_js: /js/friend_vue_js.js # 你刚刚创建的js文件路径
apiurl: https://xxx.你的域名/ # 朋友圈后端url地址,也就是上面的xxx.你的域名
top_background: https://xxx.jpg # 朋友圈顶部图片一键三连
- hexo clean
- hexo generate
- hexo deploy
八、注意事项
- 为什么部署好、分配好域名后,之后执行vercel的地址+/all,显示
500: Internal_server_error?
可能的原因是在action,run的分支确定和vercel里项目的分支一致,检查你仓库下是否有data.db文件 - 为什么部署完成,之后执行vercel的地址+/all,显示
start_error?
这主要是因为爬虫没有取到数据导致的 GitHub和Vercel的项目分支一定要一致- 其他报错请根据build的日志信息,具体分析。